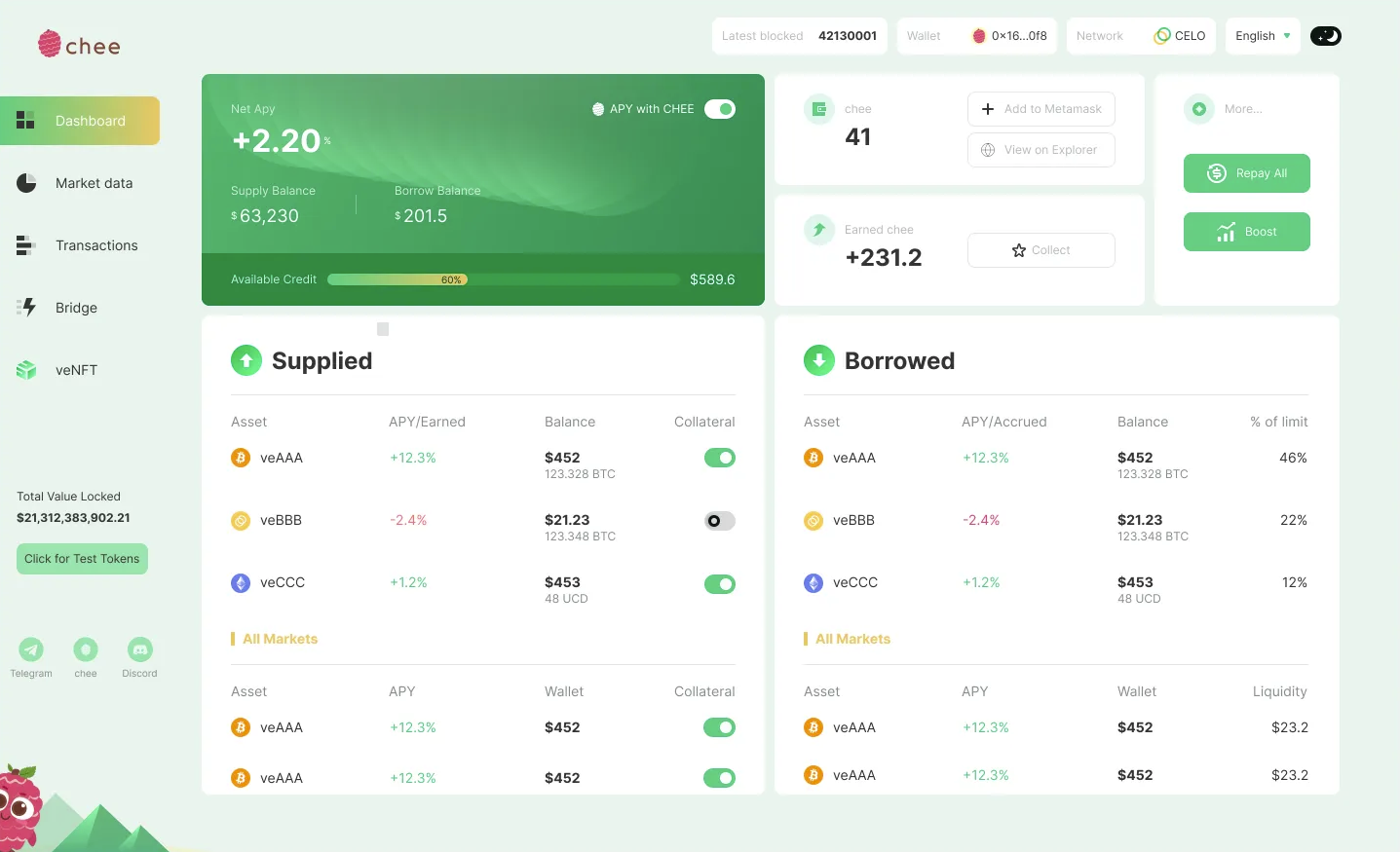
使用原生c++开发非常好看的UI
2023年12月05日
创建一个空的c++工程

为了很方便的添加操作控件,我们把控件都做成一个方法。调用这个方法就能添加这个控件。
定义一个控件结构体:
class Control {
public:
float x = 0;
float y = 0;
float width = 0;
float height = 0;
float margin_left = 0;
float margin_right = 0;
float margin_top = 0;
float margin_bottom = 0;
int mode = 0;
int fontSize = 0;
ID2D1SolidColorBrush* background_color = NULL;
ID2D1SolidColorBrush* color = NULL;
const WCHAR* text = NULL;
IDWriteTextFormat* format = NULL;
int id = 0;
std::function<void(UINT, int, int)>F = NULL;
float radius_x = 0;
float radius_y = 0;
float border_width = 1.0;
HWND hwnd = NULL;
}
其中x、y、width以及height表示控件的位置和大小。background_color以及color定义颜色。
format表示文字的格式。std::function用来响应鼠标事件。
响应鼠标消息
在WndProc中,添加WM_LBUTTONDOWN的消息响应,获取鼠标的位置,并传向我们的消息方法。get_clk_controls(x, y, WM_LBUTTONDOWN);
渲染UI
正常初始化DIRECT3D之后,我们创建一个update()方法,将添加的控件渲染出来。将update()放到WM_PAINT事件中。
定义一个添加按钮的方法:
inline void add_button(float x, float y, float width, const WCHAR* text)
{
Control c;
c.mode = 7;
c.x = x;
c.y = y;
c.height = 38;
c.text = text;
c.fontSize = 16;
c.width = width;
c.format = format;
c.id = controls.size() + 1;
controls.push_back(c);
}
将controls中的控件渲染后就能看到这个按钮,点击后可触发自定义的事件。
你也可以定义其他的各种控件。
样例如图所示: